

AMP uses a strict kind of HTML and little JavaScript to make sure your browser can load web pages quickly. This is by using AMP (Accelerated Mobile Pages) technology. This option makes your sites load at least three times faster than usual. It also requires you to have a business plan. This option allows your dynamic content to be delivered faster by compressing dynamic content while comparing page versions.
CLOUDFLARE AUTO MINIFY PRO
However, you have to have a pro plan to use this setting.

Serve WebP images – when a client requests an image and his browser supports WebP image codec, CloudFlare serves.Lossy – visual quality may be impacted.Lossless- reduces the size of images without reducing the visual quality.It reduces information such as date and time from your images, therefore, making them load faster.

This setting optimises images hosted on your domain.
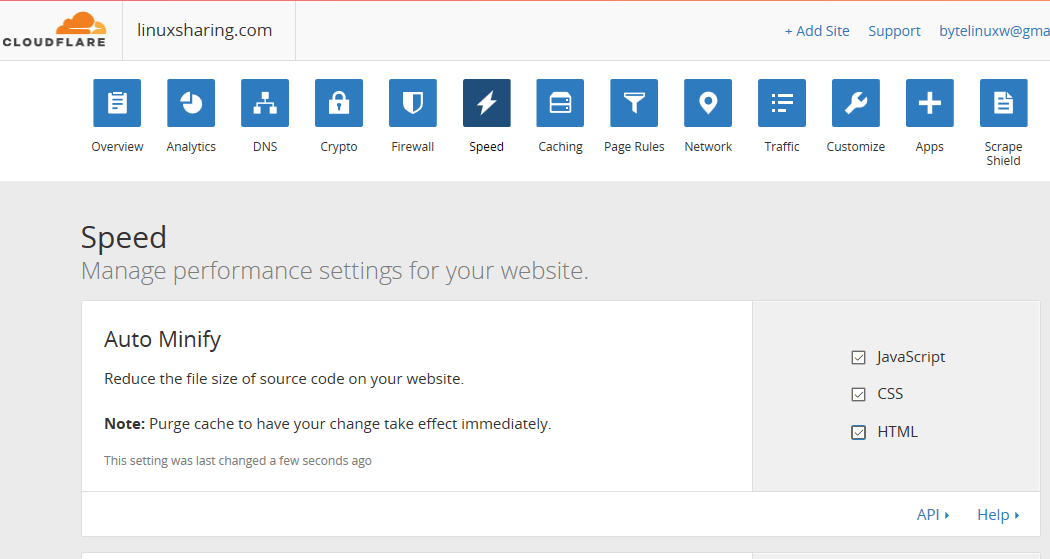
CLOUDFLARE AUTO MINIFY CODE
This setting speeds up your site by removing the white spaces and comments in your code while maintaining your code’s functionality. Under minify, make sure you enable Javascript, CSS, HTML. Let’s go through the above options to see what they do for our site. Nine options are available for configuration You should see something that looks like the below Ĭlick on Speed to set performance settings. Log in to your account and select your domain.
CLOUDFLARE AUTO MINIFY HOW TO
How to Configure CloudFlare Website Performance Settings Getting startedĪctivate your CloudFlare account and add your domain. This how-to article will show you how to configure CloudFlare website performance settings. You should include the URLs of the resources that you are seeing issues with.CloudFlare is a content delivery network that protects your site against DDOS attacks.CloudFlare offers some configurable options to improve your website performance. If you see that minification still is not taking effect after checking these steps, please contact Cloudflare Support. To check the syntax of your HTML / CSS or JS files we recommend using online validators / tools such as the following to look for potential issues: If you want to manually confirm whether your files are getting minified, you can use a tool such as cURL to compare the response with and without Cloudflare - refer to Gathering information for troubleshooting sites to learn how to do that or you can view the source code in your browser directly. Auto Minify can also be disabled on specific URLs using a Page Rule. Then, go to the Speed app > Optimization tab. This can be done by logging in to the Cloudflare dashboard, and selecting your account and website. In this case, the Auto Minify feature needs to be disabled for the HTML. That is the case, for example, with the FacetWP WordPress plugin. As a result, any tool or program relying on HTML comment might not work as expected. However, HTML Minification does remove comments like. We do not remove HTML comments by default.We will not minify inline JS/CSS inside your HTML.If your code has fatal syntax errors, Auto Minify may not be able to successfully minify the code - use syntax checkers (such as the ones recommended in this article) on your files to confirm this.The feature will deliberately skip minification for JS/CSS files with.For CSS and JS only a cache HIT will be minified - refer to Default Cache Behavior to check an individual file's cache status.Only files that are served via your orange-clouded DNS records will be minified - this means that code on third-party domains that are not using Cloudflare will not be minified.If you view the source of your files in your web browser or via a command line tool (such as cURL) and you do not see the code being minified, here are some things you should check: Once enabled, Cloudflare's Auto Minify will minify your HTML and your cached CSS and JS files.


 0 kommentar(er)
0 kommentar(er)
